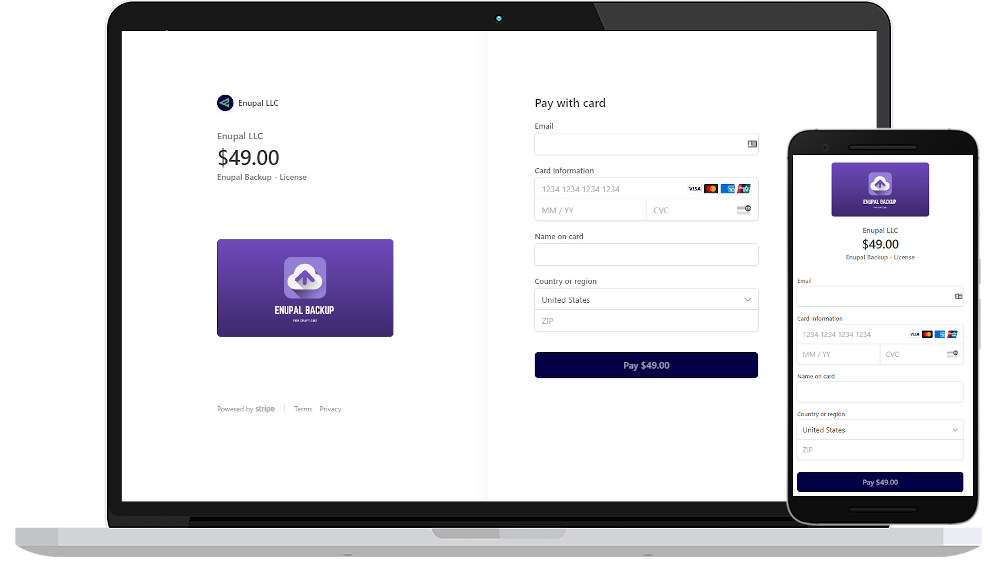
One-Time Payment Form
In this example you’ll be creating a simple a one-time payment form with Stripe Payments
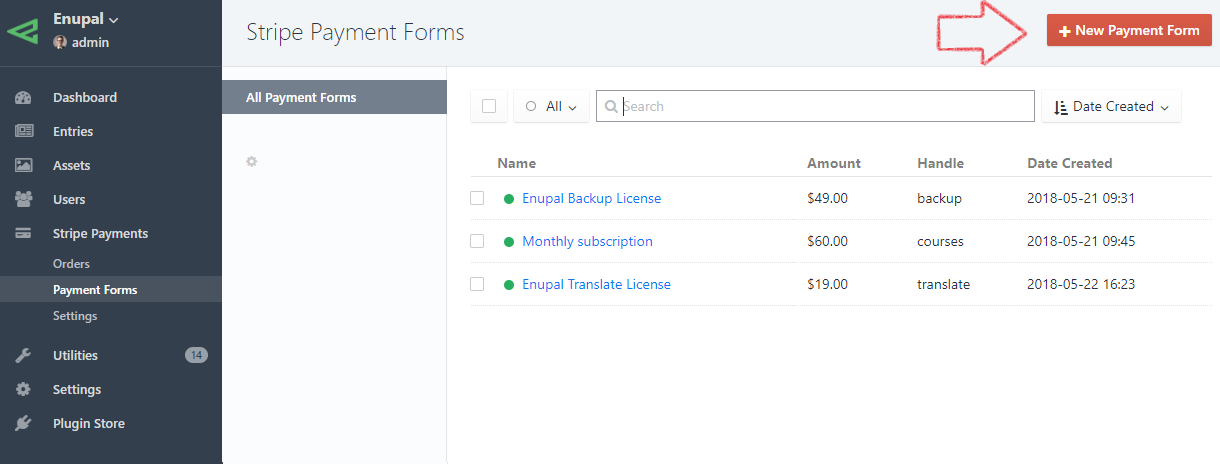
In your Craft CMS dashboard go to Stripe Payments → Payment Forms→ New Payment Form
You'll be redirected to the Edit Payment Form you'll notice that a generic Handle is created when you create a new Payment Form. You can use this handle to display the Stripe Payment Form in the Craft templates.

# Payment Options
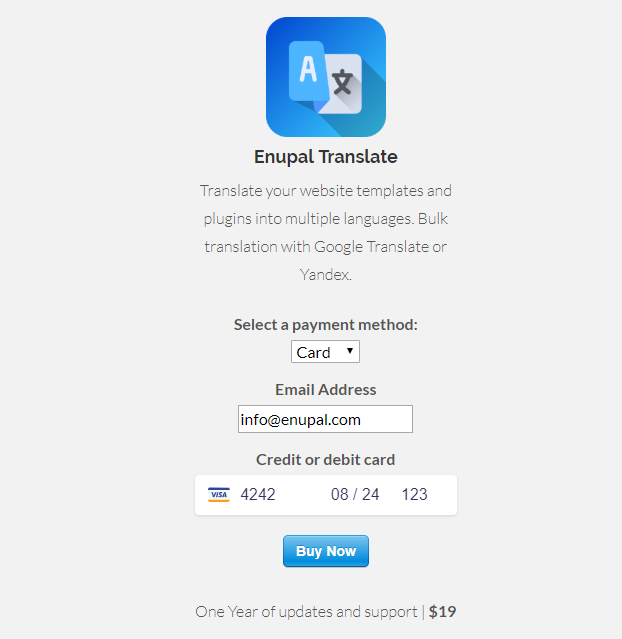
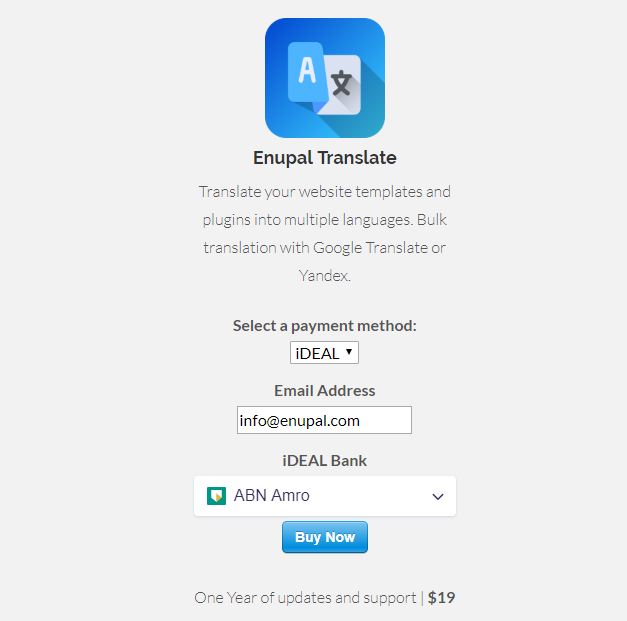
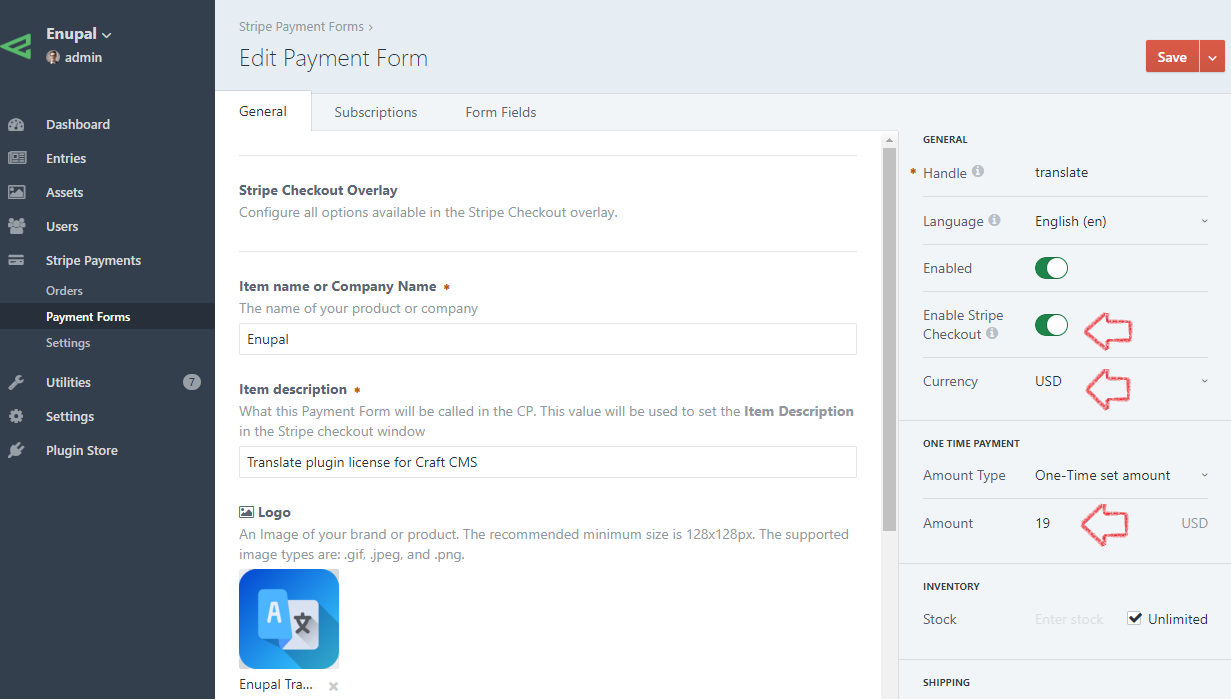
Let's create a One-Time payment option. In the right sidebar menu under Amount Type please select One-Time set amount. Go ahead and change the price and the currency.Enable Stripe Checkout if you want to use Stripe Checkout (opens new window) if disabled the payment form will be powered by Stripe Elements (opens new window), at the moment we support Cards (opens new window) and iDEAL (opens new window), feel free to reach us (opens new window) if you want to support any other source (opens new window).

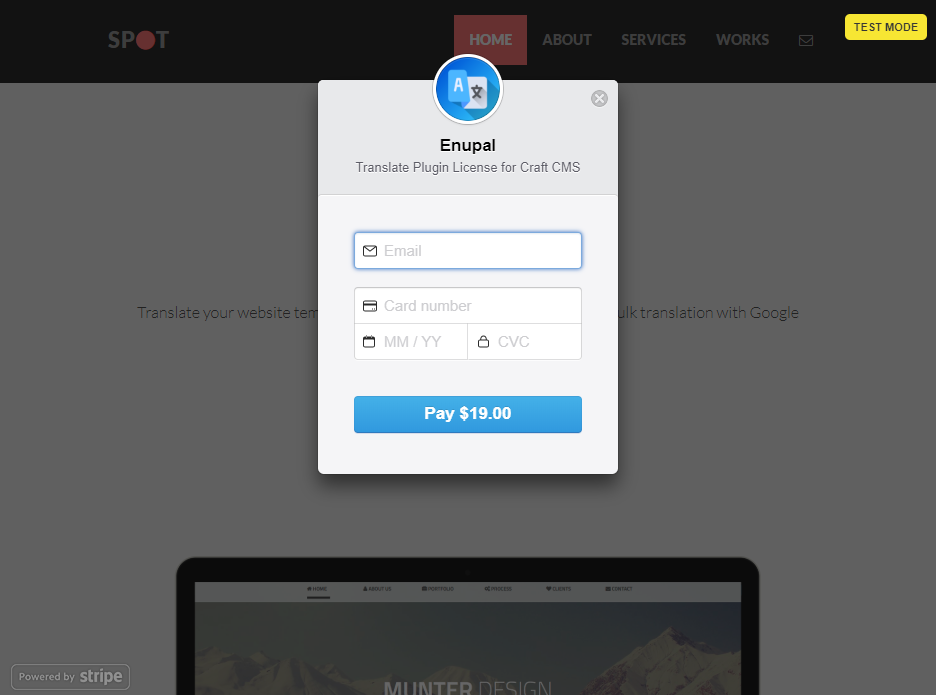
# Stripe Checkout Overlay Display
Note that Stripe Payments uses Stripe’s Checkout overlay and you can research what can and cannot be configured in the overlay under the Stripe Checkout Docs (opens new window).
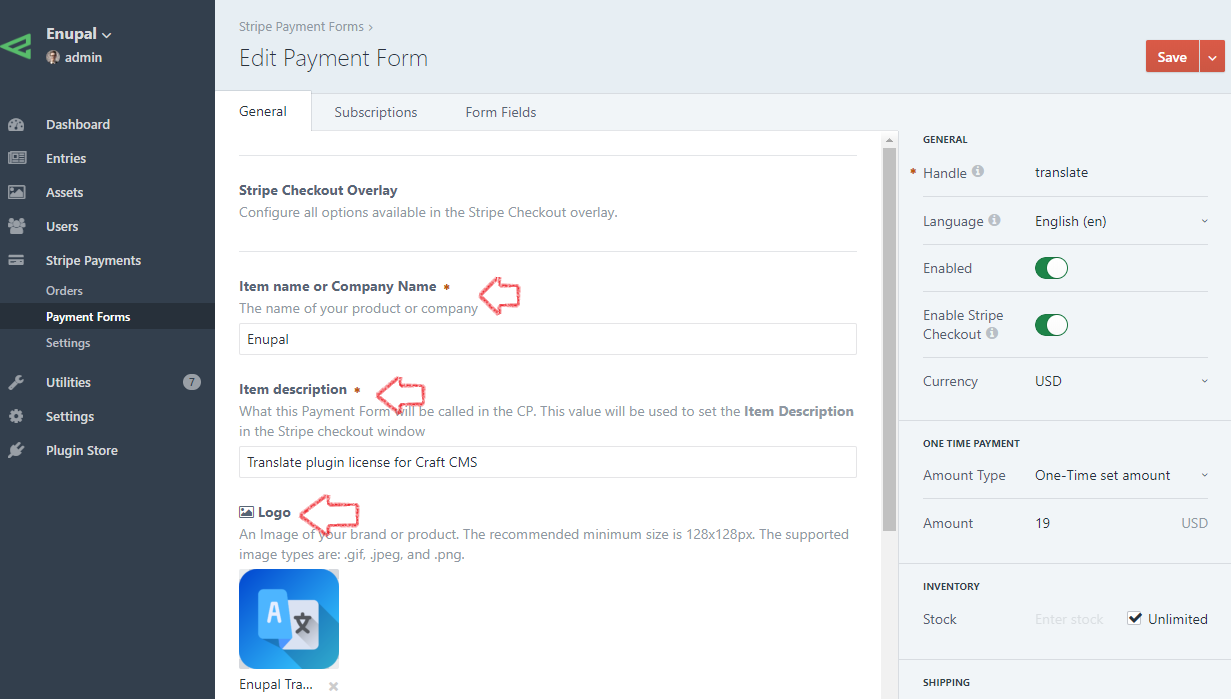
In the General Tab, go ahead and enter your company name, item description, select a logo image and whatever else you’d like to change.
Note you can upload a logo or image to appear on the checkout overlay here.

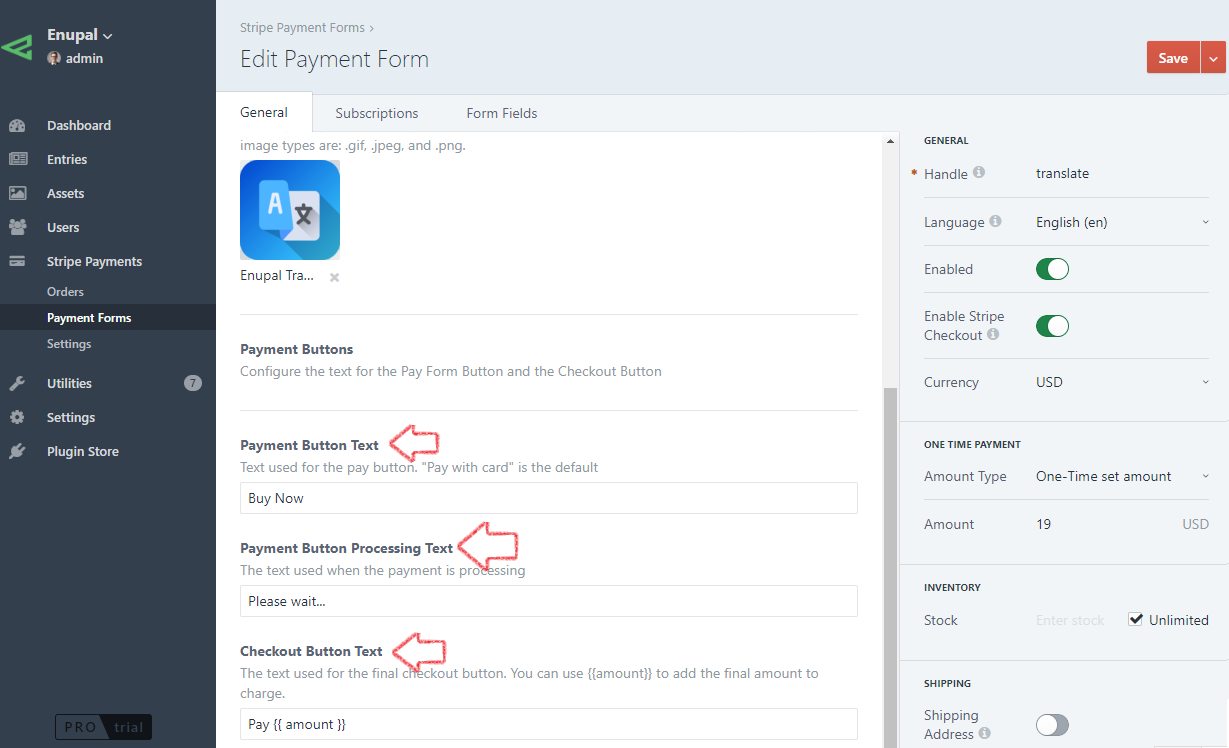
# Pay Button Settings
Under the same General Tab you'll find the Pay Button Settings. Here you can override the next settings:
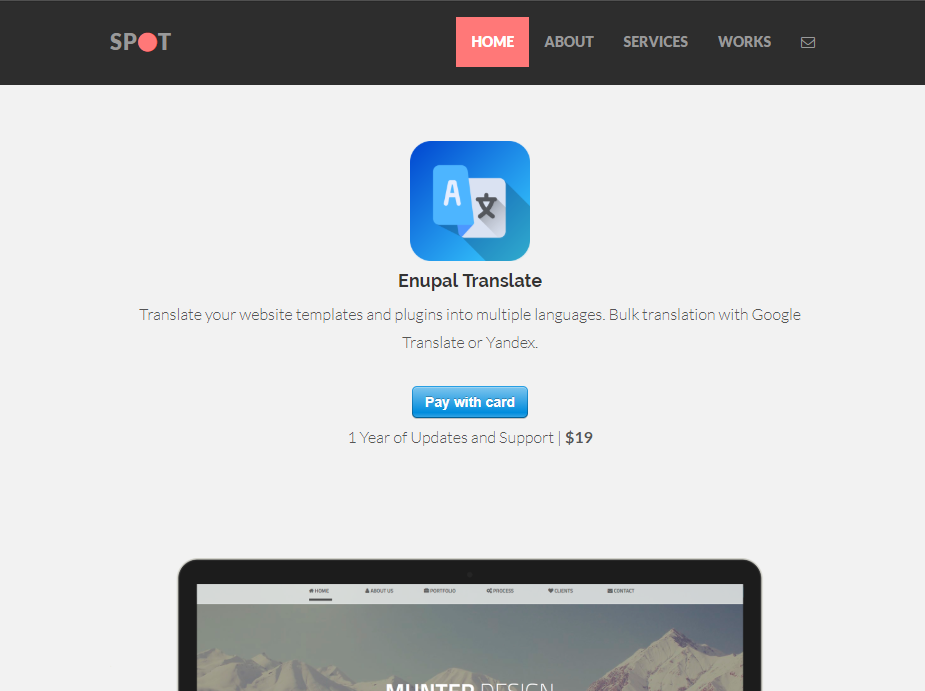
- Payment Button Text: Overrides the default text (Pay with card) in the Stripe Payment Form.
- Payment Button Processing Text: Show some text while the payment is processing by Stripe and before redirect to the Return URL
- Checkout Button Text: The text used in the Stripe Checkout form. You can use to add the final amount to charge.

# Adding your Payment Form to your Craft Templates
Now that you’ve created your first payment form, you can add it to any template with just a single line of code using the handle located in the right sidebar menu:
{{ craft.enupalstripe.paymentForm('translate') }}
# Samples